
¿Qué es la vectorización de imágenes y cómo se hace? Minitutorial
Denominamos vectorización de imágenes a la transformación de imágenes rasterizadas (es decir, con píxeles) a imágenes con vectores (operaciones matemáticas representadas gráficamente).
Las imágenes se vectorizan con propósitos muy específicos. En general, las imágenes vectorizadas son más fáciles de editar y de cambiar de tamaño sin que la calidad se vea perjudicada a diferencia de las imágenes rasterizadas. Además, las imágenes vectorizadas ocupan menos espacio, por lo que resultan ideales por cuestiones de almacenamiento y de uso de memoria.
Diferencias entre píxeles y vectores
Un pixel es el elemento básico de una imagen digital. Es el punto más pequeño que puede verse en una pantalla o imagen, y se representa como un cuadrado de un solo color. La imagen se forma al combinar millones de estos píxeles, creando una imagen completa.
Por su parte, un vector es un objeto matemático que define una forma mediante puntos, líneas y curvas. A diferencia de los píxeles, que son estáticos, los vectores se pueden escalar y modificar sin perder calidad. La información que contenga un vector depende exclusivamente de las ecuaciones matemáticas que definen su forma.
Algunas diferencias clave entre píxeles y vectores son:
-
Escalabilidad: Los vectores se pueden escalar a cualquier tamaño sin perder calidad, mientras que los píxeles se vuelven borrosos o pixelados al aumentar su tamaño.
-
Tamaño del archivo: Los archivos vectoriales suelen ser más pequeños que los archivos de imagen rasterizada (basados en píxeles) porque solo almacenan información sobre la forma, no sobre cada píxel individual.
-
Edición: Los vectores son más fáciles de editar porque se pueden modificar las formas y líneas individuales sin que afecte al resto de la imagen.
Proceso de vectorización
La vectorización comprende convertir datos en vectores numéricos que representan pequeñas unidades gráficas. Así pues, este proceso de vectorización tiene varias etapas:
Preparación de la imagen
El proceso de vectorización comienza con la selección cuidadosa de la imagen que se desea convertir. En esta primera etapa también conviene limpiar la imagen por vectorizar y simplificarla, de manera que se acerque lo mejor posible al resultado vectorizado que queremos conseguir al final de todo el proceso.
Trazado inicial
El trazado de vectores se realiza con la ayuda de programas especializados en diseño como Adobe Illustrator, Inkscape o CorelDRAW, que cuentan con herramientas de trazado automático. En esta fase, el software analiza los bordes y las formas presentes en la imagen de mapa de bits. Mediante algoritmos complejos, el programa puede identificar automáticamente los contornos y crear trazados vectoriales que perfilan estas formas.
Ajuste de parámetros
La calidad del trazado vectorial depende en gran medida de los parámetros que se configuren en cada software. A través de estos ajustes podremos controlar algunos aspectos esenciales que nos dejarán con un mejor o peor resultado como la precisión del trazado, el suavizado de curvas y el manejo de colores.
No hay una configuración fija, por lo que deberemos tomar en consideración la complejidad de la imagen original y el resultado que buscamos.
Proceso de vectorización
El software transforma los píxeles de la imagen original en formas geométricas y curvas matemáticas, de forma que cada elemento de la imagen se convierte en un objeto vectorial editable.
Edición manual y últimos retoques
Aunque una parte del proceso de vectorización se realiza de forma automática, casi siempre requiere de la intervención manual de una persona para lograr resultados óptimos. En esta fase, el diseñador revisa cuidadosamente los trazados vectoriales generados.
Se simplifican formas excesivamente complejas, se corrigen imperfecciones en los trazados y se ajustan los colores para que coincidan en la medida de lo posible con la imagen original.
Exportación
Antes de exportar la imagen hay que organizar los elementos vectoriales de manera lógica, idealmente agrupándolos en capas para facilitar futuras ediciones. Una vez que el diseñador está satisfecho con el resultado, el archivo se guarda en un formato vectorial apropiado como SVG.
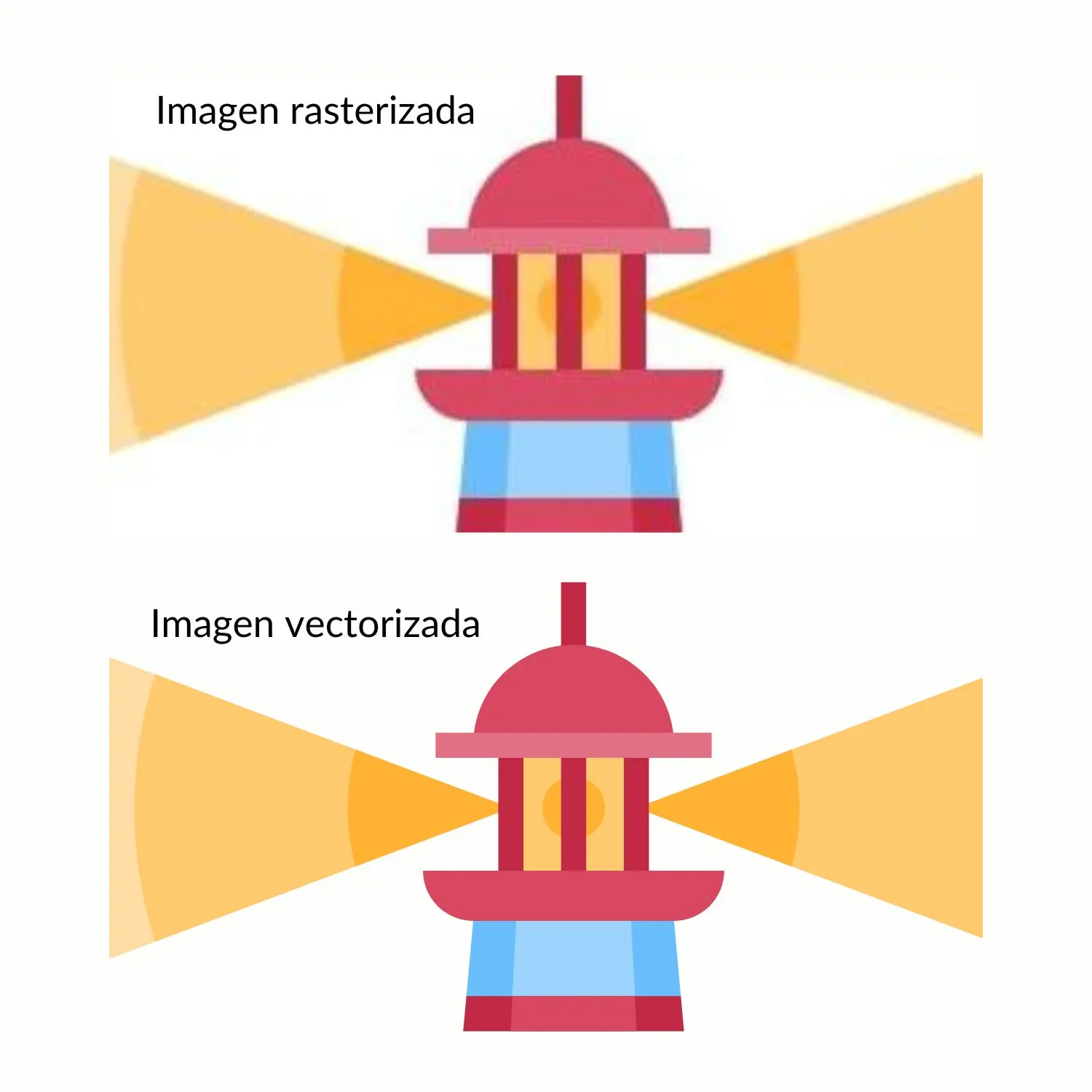
Ejemplo de comparación de imagen rasterizada vs. imagen vectorizada
Como podrás observar en la siguiente imagen en plano detalle, la diferencia entre una imagen vectorizada y una sin vectorizar es enorme, especialmente si las comparamos ampliándolas.

¿Cómo vectorizar una imagen?
En este videotutorial te enseñamos cómo vectorizar una imagen de la forma más sencilla en Illustrator:
Artículos relacionados

5 mejores prácticas de mantenimiento de software
El mantenimiento de software es una fase crítica en el ciclo de vida del desarrollo de software que implica la mejora, corrección y optimización de un sistema o apli

Mejores productos de SaaS y sus beneficios para empresas
El software en la nube, también llamado SaaS (Software as a Service), es un modelo de despliegue de software en el que una aplicación se aloja en Inte

Tipos de pruebas de software
Al igual que se hace con el resto de productos antes de lanzarlos al mercado, los programas y aplicaciones informáticas que se desarrollan también han de ponerse a p
